Connecting skin, font, and color for menus
Example: Menu attributes for the menu #STATUSBAR
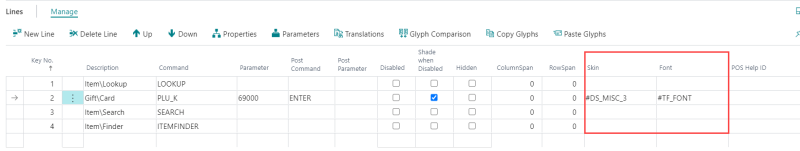
Connecting skin and font for menu lines
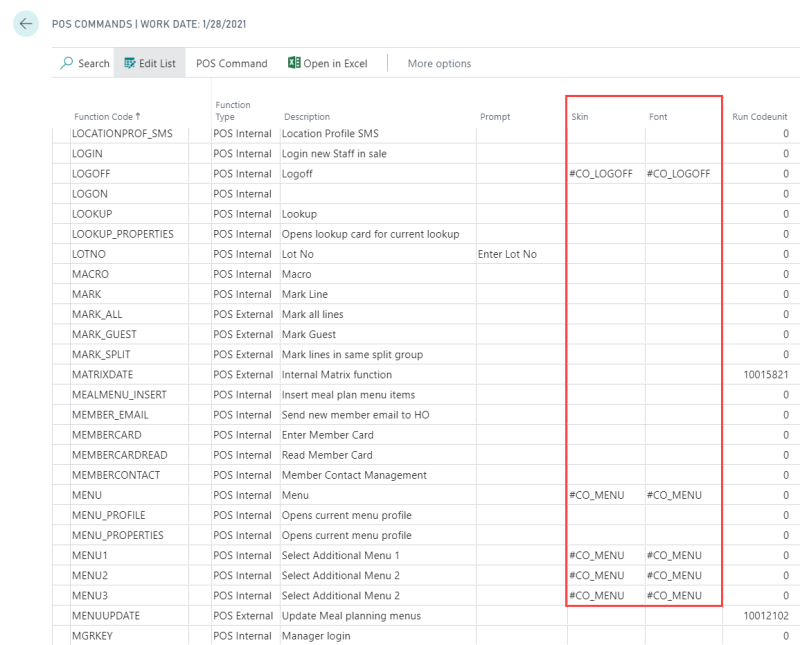
Skin and font for POS commands
Skin, font, and colors for controls
Connecting skin, font, and color for menus
It is possible to connect skin, font, and color for a menu:
- From the POS Menu List, select the menu and double-click to open.
- Go to the Menu Attributes FastTab.
- Select values in the following fields (the values must have been set up in the Style Profile):
- Color in the Menu Color field.
- Skin in the Default Skin field.
- Font in the Default Font field.
- By doing this, you can have a whole menu with a fixed look; that is, all the menu lines in that menu will take the same values (with some exceptions explained later).
Example: Menu attributes for the menu #STATUSBAR
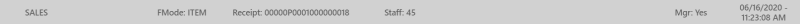
This is the Status bar in the LEO POS:

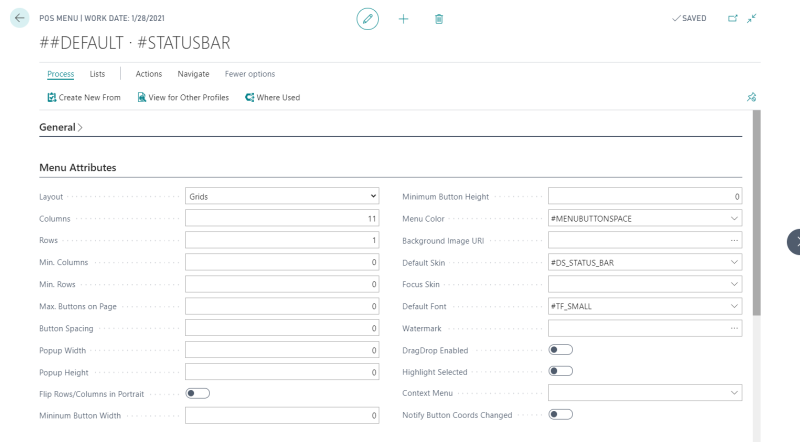
This is the Menu Attributes for menu STATUSBAR:

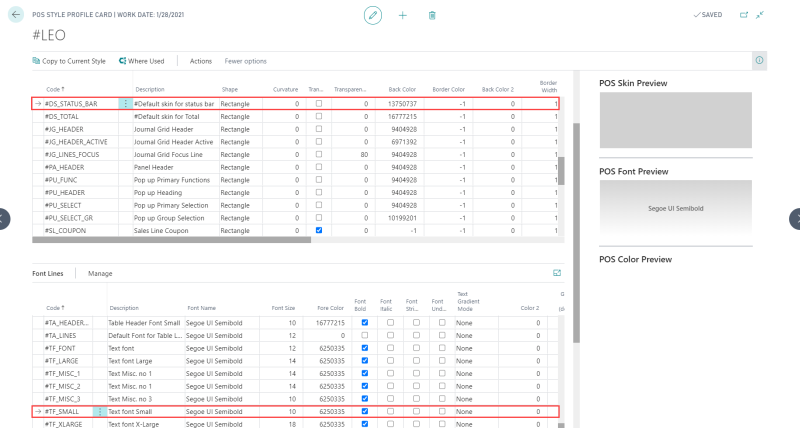
The setup for skin #DS_STATUS_BAR and font #TF_SMALL in Style Profile #LEO

The menu Color ID #MENUBUTTONSPACE does not exists in the #HYPER POS Profile. This color line setup exists in the ##DEFAULT POS Style Profile.
The POS in this case has active profiles as #HYPER, so when the POS Color Line #MENUBUTTONSPACE does not exists in #HYPER the system automatically looks for it in the ##DEFAULT Profile according to the default concept.
Note: It can be valid to fill out only one or some of the Style setup fields. Empty fields use the ##DEFAULT setup within the Style.
The input for the Menu for the Skin, Font and Color line will only display the code ID; the name of the profile is irrelevant for this setup. The setup is done generally and not linked to any specific Style Profile. The active Style is decided when the POS starts.
Connecting skin and font for menu lines
It is possible to connect skin, font, and color for a menu line that is for individual buttons:
- Open the Menu that the button is part of.
- Go to the Lines FastTab.
- Select the Menu line.
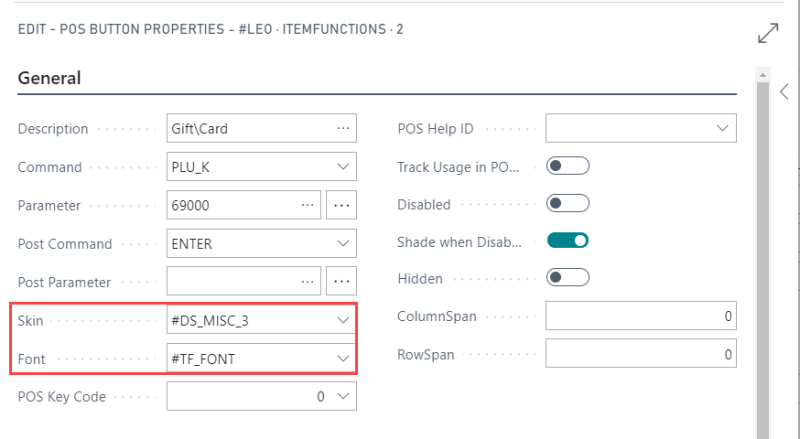
- Click Assist to open POS Button Properties.
- On the General FastTab insert a relevant value for the Skin and Font fields.

Tip: The quick way to select Skin and Font for menu lines is to edit the fields directly in the menu lines.

Note: Value for Skin and Font in Menu lines overwrites what is set for the Menu
Header.
Skin and font for POS commands
It is possible to set Skin and Font Codes for POS Commands. This is done generally for the company.
POS Command setup is the same for all stores and is not fixed for any profile.
- To open commands, click the
 icon, enter POS Commands, and select the relevant link.
icon, enter POS Commands, and select the relevant link.
List of POS commands:

The above image displays only part of the POS commands. There are many of them in the system.
Select the desired Skin and Font Code for the commands that should have a fixed look. By doing this, the Commands with a fixed Skin and Font are set up once and there is no need to edit lots of menus/menu lines
Note: The Skin and Font code set with the Commands are not displayed with these commands in the menus and menu lines. An empty value for a command in a menu/menu line will always look for a value with the command and if no value is found then the ##DEFAULT value is used. A value for a command in a menu/menu line overrules what is set up for the command.
Tip: It is an option to setup the Skin and Font Codes for the Commands.
It might be an idea to only set the skin and font for most common commands like Cancel, Logoff and so on.
Skin, font, and colors for controls
The Interface Profile hascontrols as is described in the section on Interface.
One feature of the Interface Profile Controls is that the Skin, Font and Color codes can be set up for some of the Interface Profile’s Controls, as Data Grid Controls, Input Controls, Record Zoom Controls.
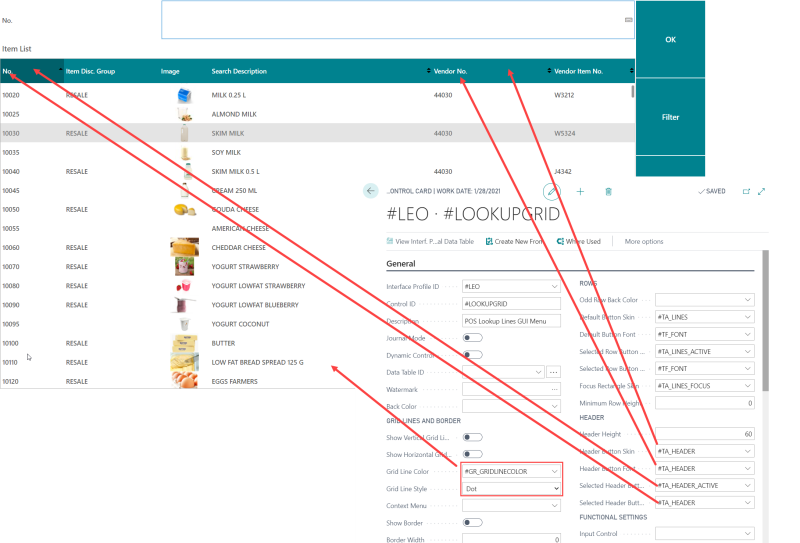
Example of how Skin and Font are used in a Data Grid Control.
Data Grid Control #LOOKUPGRID. This is the grid used by the POS Command LOOKUP:

In the above picture the active Style is Hyper.
- The lines are light grey as is set up in color #GR_GRIDLINECOLOR
- The Grid Line Style is Dot
- The background is white as is set up in color ##DEFAULT
- The selected Header button No is dark blue-green as is defined in the #TA_HEADER_ACTIVE skin
- The other buttons in the Header blue-green as is defined in the Header Button Skin #TA_HEADER
- The font in the Header buttons are white as is set in Header Button Font #TA_HEADER
- There are more skin and font setups in this Data Grid for the Rows.